


Designing an intuitive interface that empowers and supports Walmart customer care associates.
Walmart is a multinational retail corporation known for their wide range of affordable products. As one of the world's largest retailers, Walmart experiences some of the highest rates of customer service requests in the industry. After speaking with the Walmart team about their experience with their current customer care system, we felt that there was opportunity for improvements that would positively impact the day-to-day work experience for their employees.
Duration: 3 weeks
Scope:
UX & UI Design:

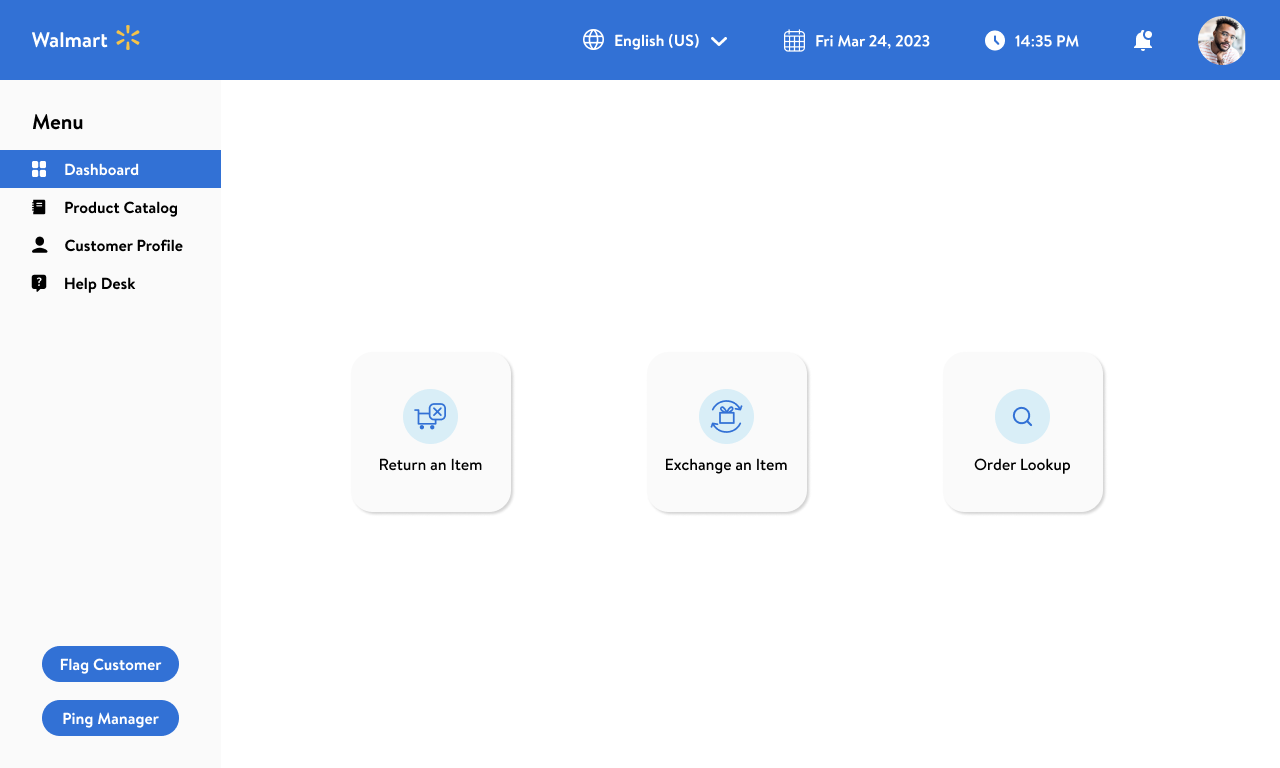
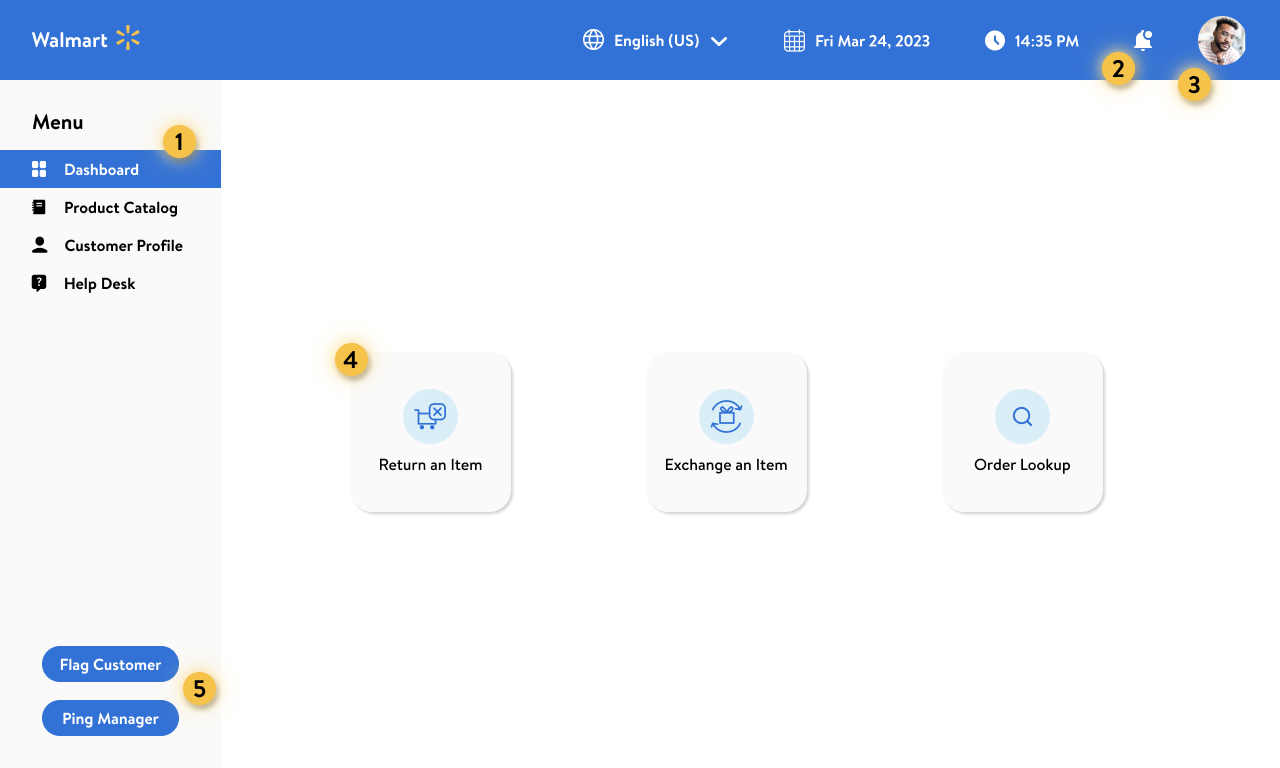
We designed the employee dashboard to be intuitive, accessible through touch screen, and aligned with current Walmart design guidelines. Within this dashboard, associates have access to any actions or information needed to be successful in their roles. Some key features of this redesign include large, accessible action buttons, access to the company-wide knowledge base and product catalog, a customer information database, and the ability to quickly and discreetly flag customers and call managers.

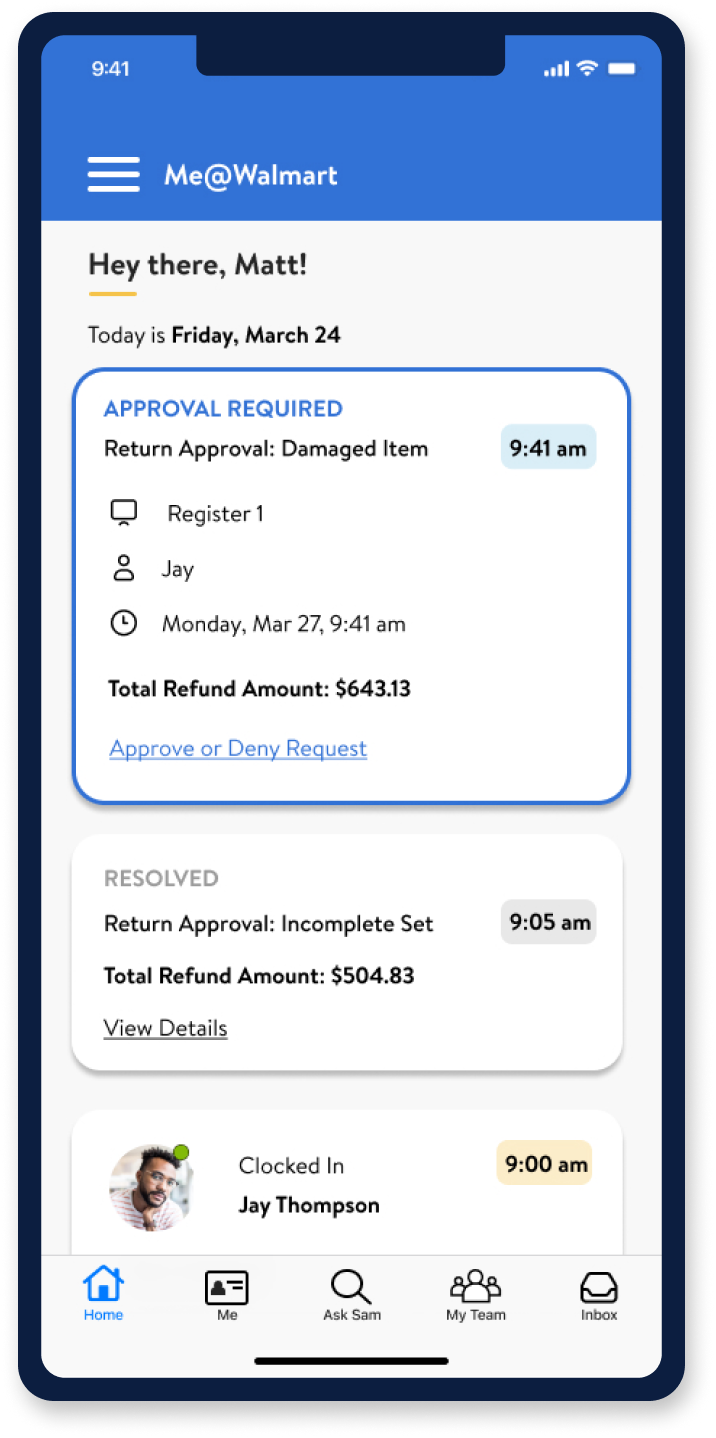
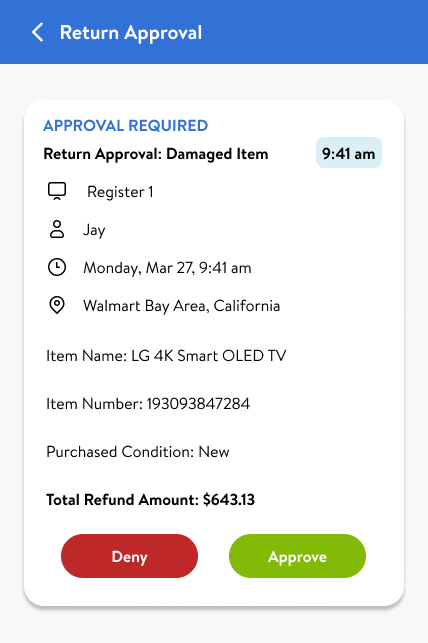
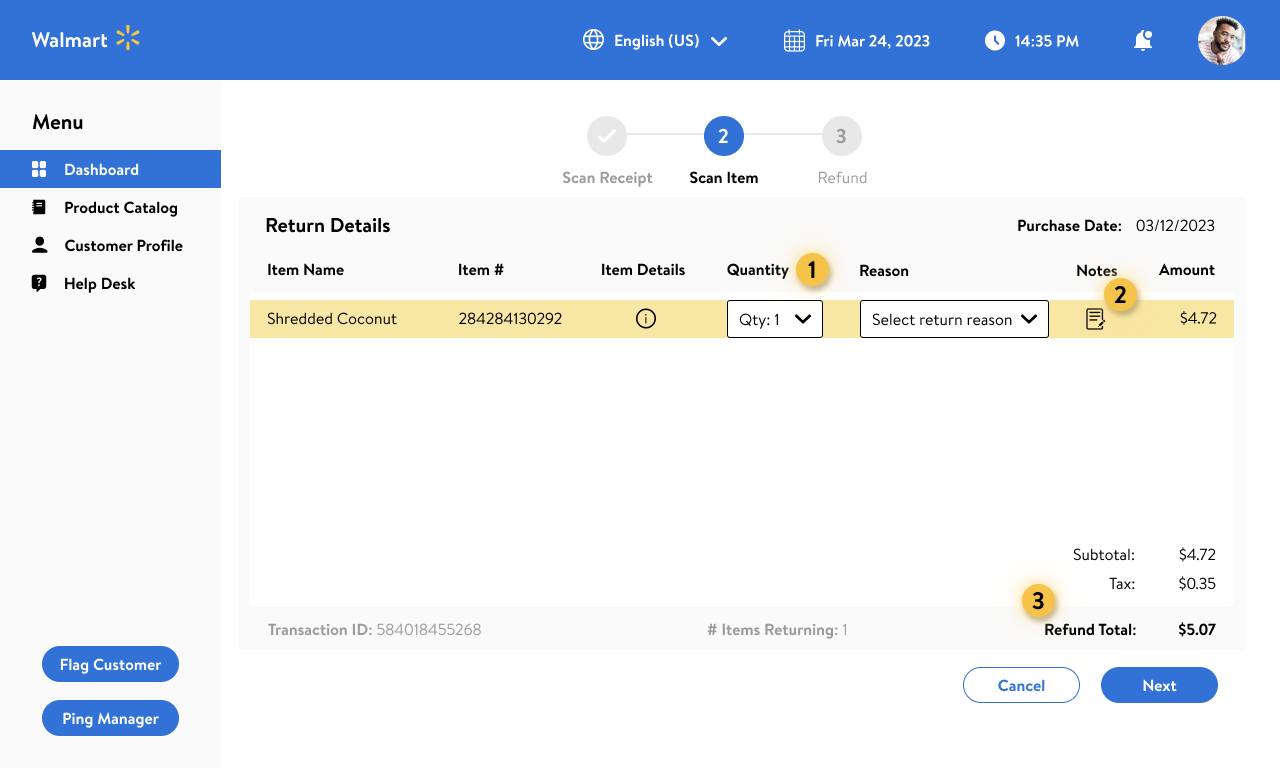
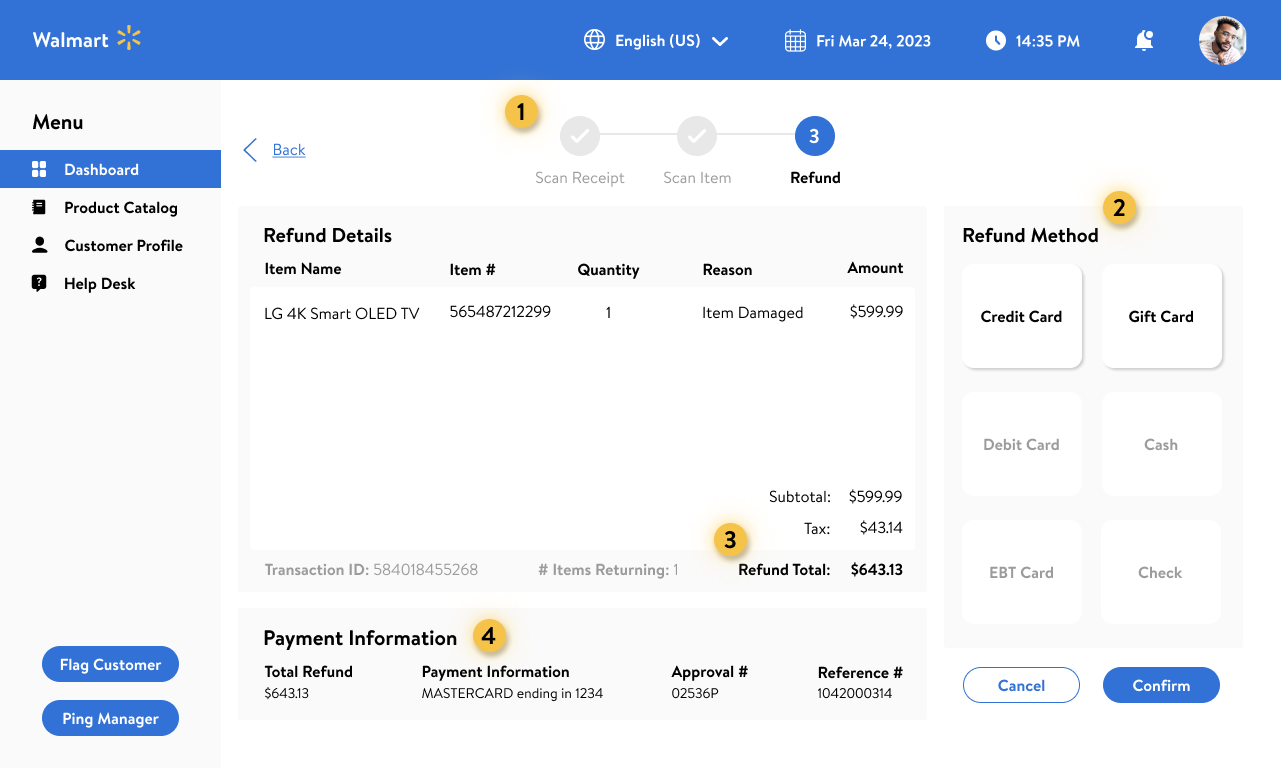
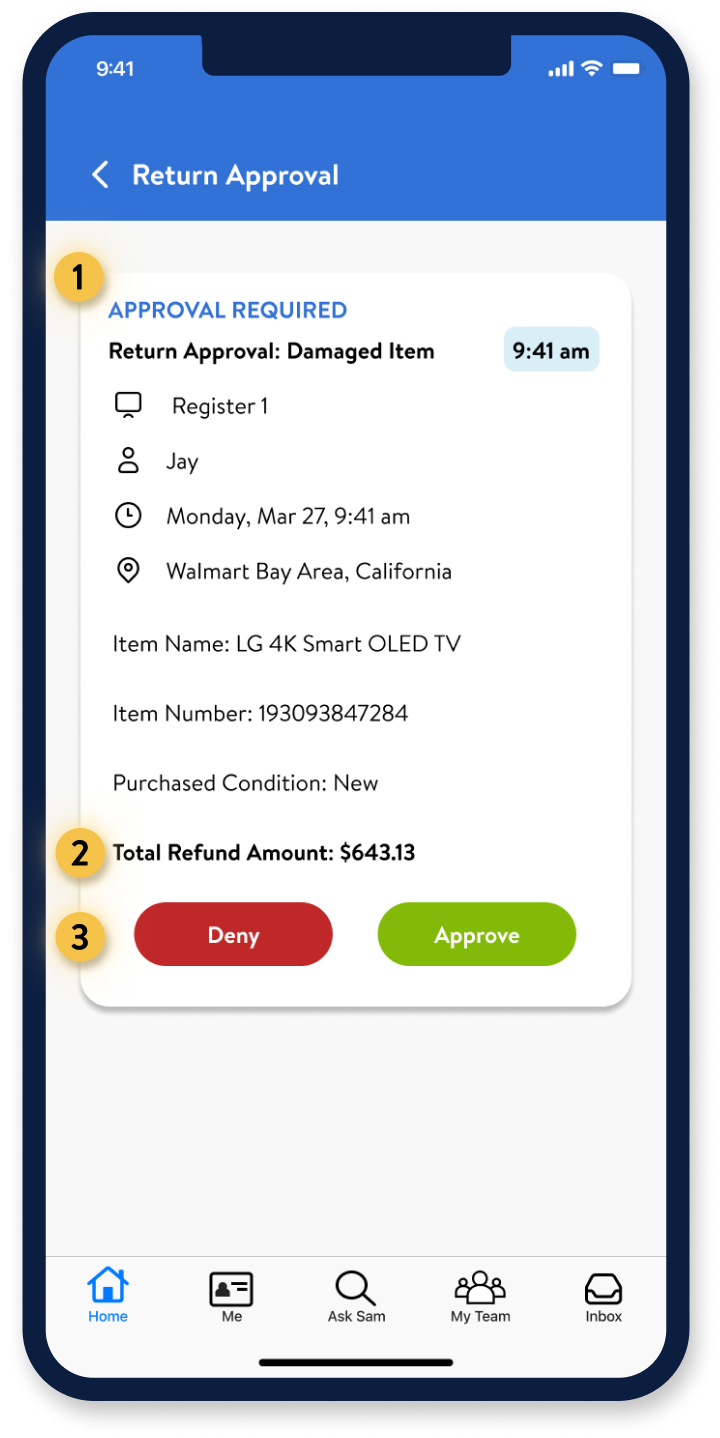
To expedite the return approval process, we designed a series of mobile screens that represent the manager notification part of the user flow. If a return exceeds the $500 limit, all managers, assistant managers, and relevant department heads are notified and can easily approve or deny from their mobile device. This allows managers to quick-approve transactions without visiting the customer service counter unless needed.







Our next step would be to run another round of usability testing on our high-fidelity prototype and continue to iterate based on feedback.
After a final round of testing, we would refine our pitch presentation and schedule time to meet with stakeholders.
We are excited about the potential opportunity to present our solution to the UX team at Walmart, and are grateful to have collaborated successfully on another project as a team.
Thank you for your time and attention!